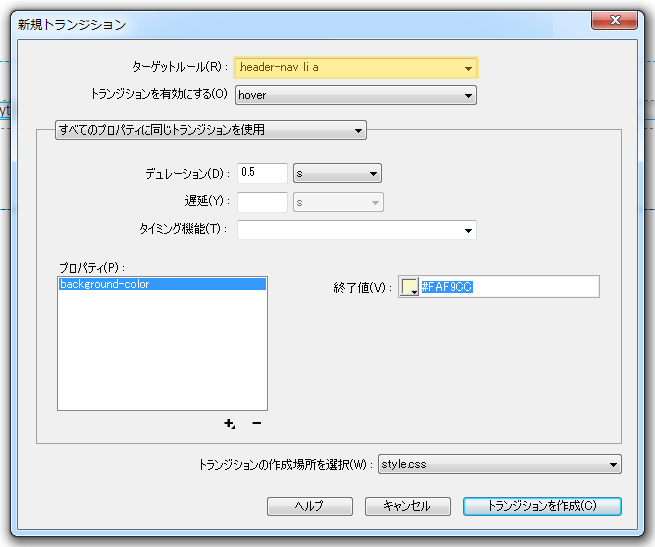
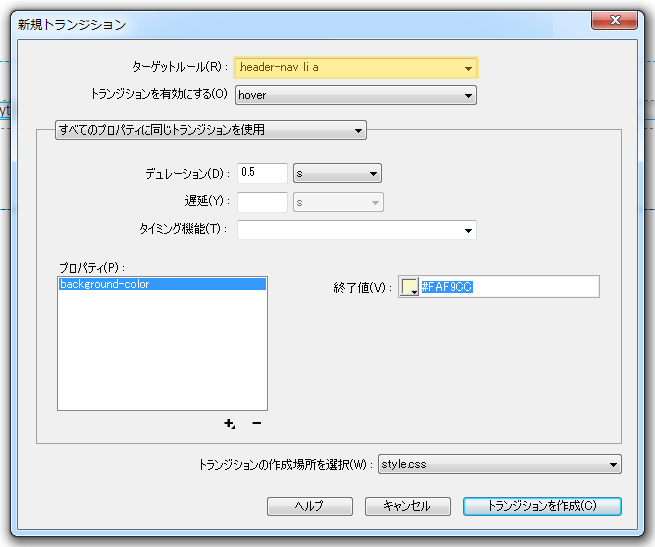
DreamweaverでHTML/CSSのコーディングをせずにWebサイトを構築してみた - c データグリッド 背景 サワレナイ
DreamweaverでHTML/CSSのコーディングをせずにWebサイトを構築してみた 
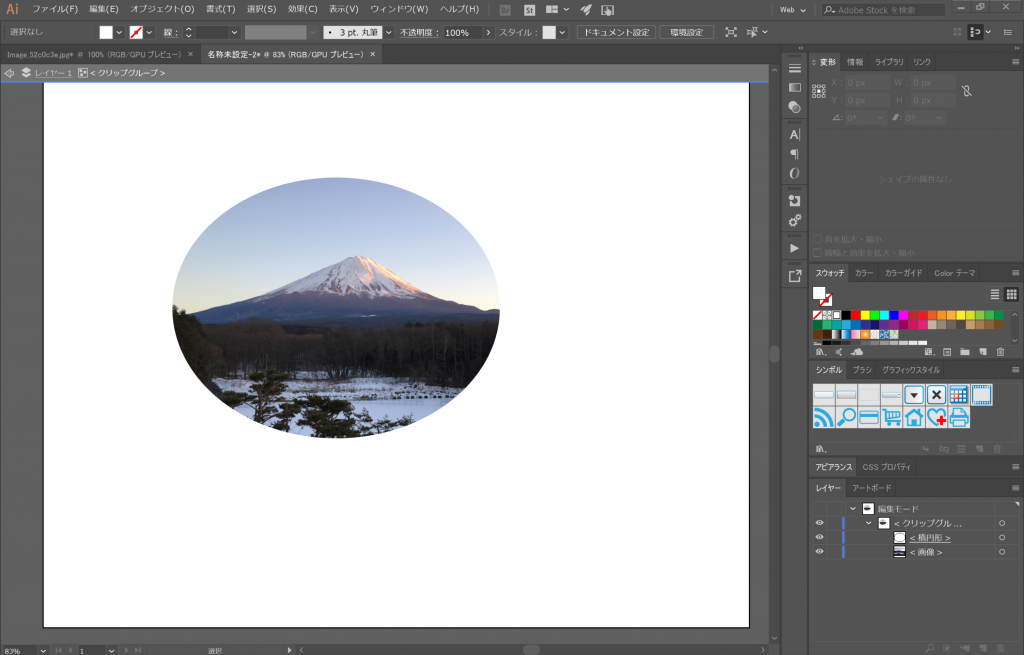
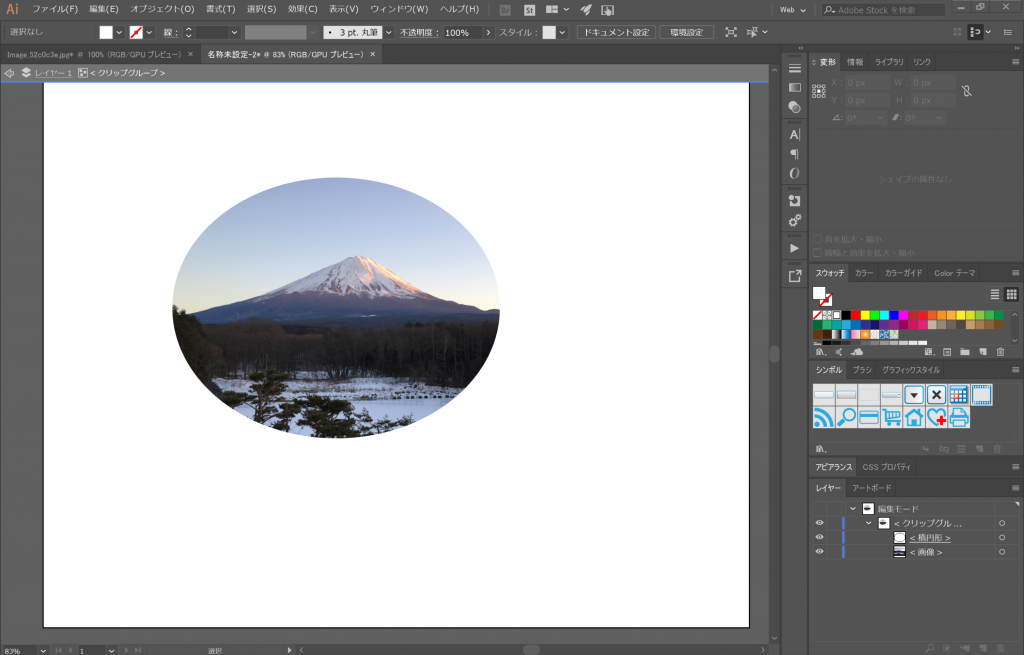
イラレのクリッピングマスクを即理解!作成方法からu2026|Udemy メディア
Related

IME設定でできるキーボード入力効率化 ~Windows編~ さくらのナレッジ

AEP配布】After Effects は怖くない! ロゴを動かしてみよう【初心者

AEP配布】After Effects は怖くない! ロゴを動かしてみよう【初心者

DreamweaverでHTML/CSSのコーディングをせずにWebサイトを構築してみた

イラストレーターで選択できない時の解決法 パターン別で解説

Spatial(空間)マテリアル u2014 Godot Engine (stable)の日本語のドキュメント

Figmaでデザインを起こしてみよう u2013 2020に流行ったWebサイトの

イラレのクリッピングマスクを即理解!作成方法からu2026|Udemy メディア

AEP配布】After Effects は怖くない! ロゴを動かしてみよう【初心者

AEP配布】After Effects は怖くない! ロゴを動かしてみよう【初心者
 You have just read the article entitled DreamweaverでHTML/CSSのコーディングをせずにWebサイトを構築してみた - c
データグリッド 背景 サワレナイ. You can also bookmark this page with the URL : https://dieselkiki52b4.blogspot.com/2021/11/dreamweaverhtmlcssweb-c_14.html
You have just read the article entitled DreamweaverでHTML/CSSのコーディングをせずにWebサイトを構築してみた - c
データグリッド 背景 サワレナイ. You can also bookmark this page with the URL : https://dieselkiki52b4.blogspot.com/2021/11/dreamweaverhtmlcssweb-c_14.html



0 Response to "DreamweaverでHTML/CSSのコーディングをせずにWebサイトを構築してみた - c データグリッド 背景 サワレナイ"
Post a Comment