4-1】デザイン設定をつかう。 - Be-CMSマニュアルu0026ヘルプサイト - - c++ 背景スクロール
4-1】デザイン設定をつかう。 - Be-CMSマニュアルu0026ヘルプサイト -
CSSでスクロールバーをお洒落にデザインする方法 | 向壁虚造
Related

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

歯科・医療系広告・ホームページ制作 - 湯澤企画株式会社

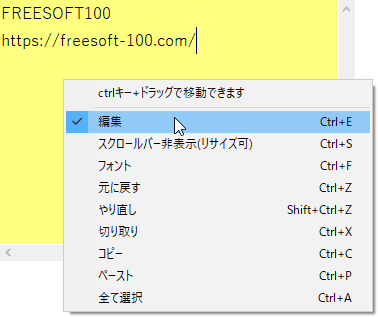
MyPitの評価・使い方 - フリーソフト100

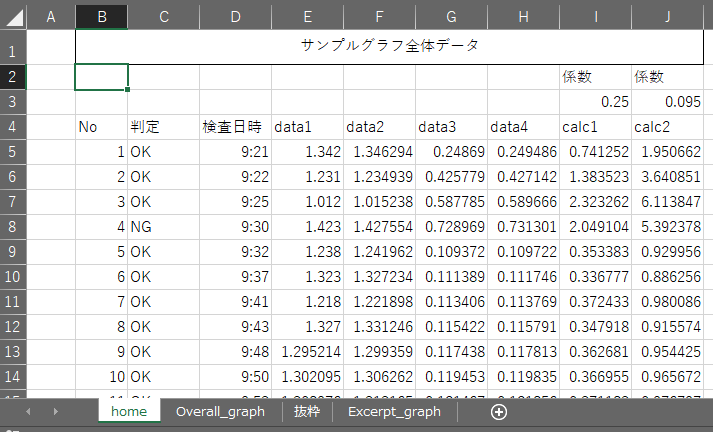
Excel】エクセルでグラフにスクロールバー配置してスクロールできる

ブログの背景画像やカラーテーマを設定する Bloggerの使い方

4-1】デザイン設定をつかう。 - Be-CMSマニュアルu0026ヘルプサイト -
オブジェクト コレクションのスクロール - Mixed Reality Toolkit

Switch版「ホーギーヒューwithフレンズ」の発売日が2021年5月27日に
別表(1)ゲーム制作レポート

iPhone] UIScrollView 横スクロール (Objective-C)
![iPhone] UIScrollView 横スクロール (Objective-C)](https://i-app-tec.com/wp-content/uploads/2015/12/page-scrollview_03.png) You have just read the article entitled 4-1】デザイン設定をつかう。 - Be-CMSマニュアルu0026ヘルプサイト - - c++
背景スクロール. You can also bookmark this page with the URL : https://dieselkiki52b4.blogspot.com/2022/06/4-1-be-cmsu0026-c.html
You have just read the article entitled 4-1】デザイン設定をつかう。 - Be-CMSマニュアルu0026ヘルプサイト - - c++
背景スクロール. You can also bookmark this page with the URL : https://dieselkiki52b4.blogspot.com/2022/06/4-1-be-cmsu0026-c.html

0 Response to "4-1】デザイン設定をつかう。 - Be-CMSマニュアルu0026ヘルプサイト - - c++ 背景スクロール"
Post a Comment