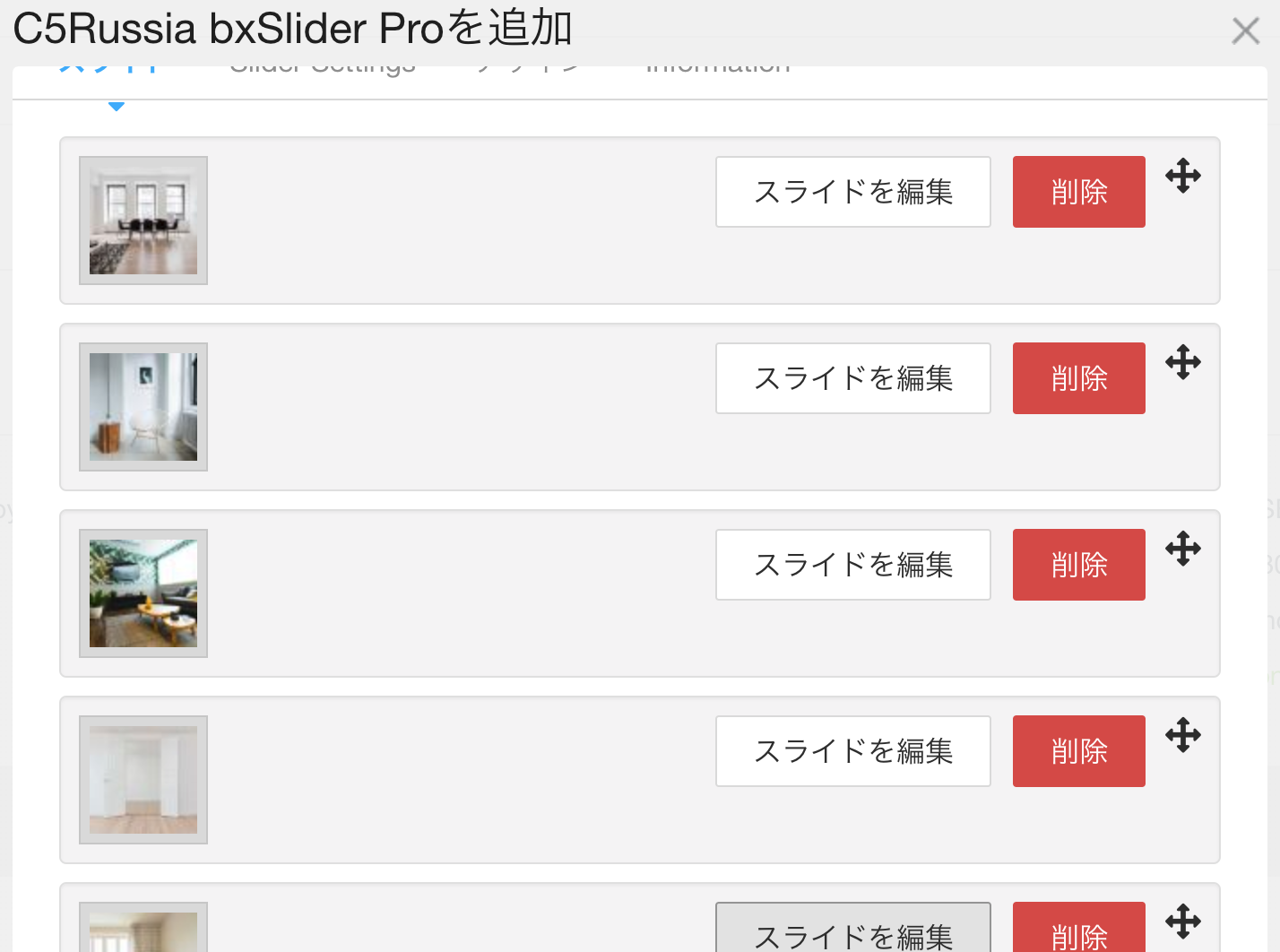
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bxslider背景 透過
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
网页滚动图片特效,jquery图片滚动,js图片无缝滚动,图片轮播免费下载_我
陳擎文教學網:PHP
スーペリア スーペリア背景紙 BPS-1305(1.35×5.5m) No.14フォーシャイエロー
Chrome插件有多强大?珍藏的100个Chrome插件,个个是精品! 收藏就是赚 
分享22款响应式的jQuery 图片滑块插件_weixin_33728268的博客-程序员 
超簡単!jQueryスライドショーを10分で実装する方法
ブルーブルー、デニムジャケットです。 BLUE BLUE ブルーブルー 
bxSliderでスライドを実装する
编者序· Chrome插件英雄榜
编者序· Chrome插件英雄榜
分享22款响应式的jQuery 图片滑块插件_weixin_33728268的博客-程序员 
0 Response to "bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bxslider背景 透過"
Post a Comment